Web development is the domain of programming that deals with making websites. It is a complicating but interesting process, and can be quite a valuable skill!
So how would I go about learning to be a full stack web developer if I was to start from scratch?
In this blog I will first explain what are the different parts of web development, why you should learn it, and then I will provide a step by step guide on how to become a full stack developer.
What is web development?
Web development is the development of anything that has to do with websites, web pages and web apps.
There are two main parts of web development:
Front end
Front end development consists of creating an interface for "clients". A client, in programming, is the user. In our case, clients are the visitors of our website. So front end development is usually associated with creating the UI (User Interface) for the visitors of a website.
Back end
This is the part of web development that deals with "servers". Servers are what will serve the user. When the client navigates to a URL in their web browser, a request is sent to the server, which processes the request and sends back the appropriate response, this could be and HTML file, a JSON object ect...
When you are developing any part of an application, front-end or backend, it's important to know how both work.
Why learn web development in 2022
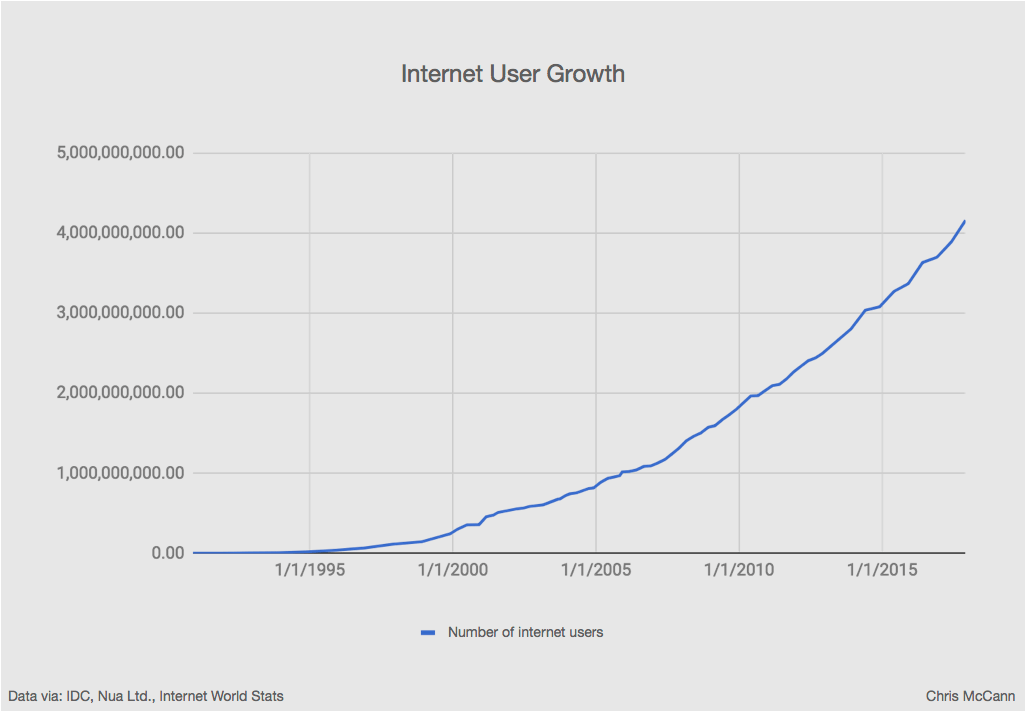
Today, the internet has over 4 billion regular users, and those numbers grow every year. Because of this, there is a staggering demand for talented new web developers.

Web development allows you to harness the power of the internet and build websites for all platforms ( Android, IOS, PC... ). It's a skill that could land you a job, help you create your own product, or simply allow you to express your creativity through coding.
Web development road map
Now let's get to the point. Here is the roadmap I would follow if I were to start from scratch, with some learning tips too!
Programming basics
Web development is very reliant on coding/programming. So before jumping into HTML/CSS, I would highly recommend learning a basic programming language to understand some of the important programming concepts.
Here are some languages that are not very difficult to learn:
- Pyhon
- C#
- R
- Ruby
Git
If you don't already know git, you need to learn it ASAP.
Git is the most common version control system. It allows you to switch between different versions of your code, revert back to old saves and much more.
With GitHub you can sync your code to online repositories to be able to acces and edit it from any work station.
HTML and CSS
HTML and CSS are the most fundamental building blocks of a website.
HTML stand for HyperText Markup Language and it's what you use to give a meaningful structure to all the elements of a website.
example html page
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
CSS stands for Cascading Style Sheets and is what allows you to style the elements of a website (font, colour, positioning, and much more...)
example CSS file
p {
color: red;
text-align: center;
}
Unlike most traditional roadmaps, I have included the two languages together, because in my opinion, it's impossible to create anything decent with only one of them. HTML without CSS is disorganized, and looks very, very bad and CSS without HTML, is impossible...
How to learn HTML and CSS
There are many ways to learn HTML and CSS:
- courses
- tutorials
- websites
I would personally recommend using learning websites. Here are some good ones:
Pro tip: if you are using VScode as you code editor, install the Live server extension. It refreshes the browser window of the html file you are working on. There are similar extensions for other major code editors/IDE's.
Projects
Once you know the basics, you should start building actual projects. Here are some project ideas that you can build with just HTML and CSS:
- Landing page
- Restaurant website
- Documentation page
- Image slider/gallery
Networking basics
Once you have learnt HTML and CSS, you are next going to want to learn JavaScript. One of the important thing that JavaScript will allow you to do is to fetch and manipulate external data.
So before they learn JavaScript, It is important for all developers to understand what actually happens when you fetch this data.
Learn about:
- the IP and TCP protocols
- ports
- hardware (routers, switches ...)
- HTTP
- REST
JavaScript
JavaScript is the programming language of the web. It allows you to implement complex coding mechanisms into a website. This could be reactive features, animations, complexe functionalities...
Example Javascript code
function greet() {
alert("Hello, world!");
}
How to learn JavaScript
It is a very vaste language and deserves a whole blog, but I here is a short segment on how to learn this awesome language
Basics
- Variables
- Data types
- Conditional logic
- Functions
- Objects
- Loops
Intermediate
- DOM
- Event listeners
- Arrow functions
- Data fetching
- Async
- JSON manipulation
- Array methods
Advanced
- Classes
- Prototypes
- Closures
- ES6 destructuring
- Other ES6 features
Pro tip: to learn Javascript, download Nodejs which is a server side runtime (process that runs code) for the language. It will allow you to have an experience that is much closer to traditional programming, where logs are outputted in a terminal instead of the console of a browser window.
Projects
Once again, building projects is a great (probably the best) way to learn things. Here are some JavaScript project ideas:
- Calculator
- Quiz game
- To-do app
- Rock paper scissors game
- Connect 4 game
The next step
Now that you know the 3 fundamental languages of web development, there are multiple paths you can take. So the steps in this roadmap should be executed in the order that best suits your what you want to do.
- If you enjoy making UI's or creating something visual, learn a CSS framework and a frontend JavaScript framework.
- if you enjoy coding and creating complex functionalities, maybe dive straight into backend
- if you want to start creating your own products ASAP, learn about production/deployment.
CSS framework
CSS frameworks allow you to write faster and more standardized CSS. Nowadays many CSS frameworks exist, and all have their advantages and disadvantages. Here are the most popular ones:
- Tailwind
- Bootstrap
- Foundation
- Bulma
Read up on each of these frameworks to find out which one suits your style best!
JavaScript framework
Client side JavaScript frameworks are tools that allow developers to develop scalable and interactive web applications in a much faster and more structured way.
Most frameworks make use of components, which are re-reusable blocks of code, similar to functions but usually contain HTML.
How to learn a JavaScript framework
Nowardays there are many JavaScript frameworks, here are the most popular ones in 2022:
- React
- Angular
- Vue
- Svelte
But you shouldn't just choose to learn a framework because of its popularity, instead you should learn the framework that best suites you needs. So i have prepared a brief recap of these frameworks to help you decide which one is best for you.
Why learn React
React is by far the most widely used frontend framework. It is fully open sourced and is backed by Facebook. React can be used for web development, but also for mobile development thanks to react native.
React and React Native both have massive communities actively working to improve the framework and all of its features.
So if you want to be able to develop both web apps and mobile apps with one framework, React is probably a good choice!
Example React component
import React, { useState } from "react";
function Counter() {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(prevCount => prevCount + 1);
};
const handleDecrement = () => {
setCount(prevCount => prevCount - 1);
};
return (
<div>
<div>
<button onClick={handleDecrement}>-</button>
<h5>Count is {count}</h5>
<button onClick={handleIncrement}>+</button>
</div>
<button onClick={() => setCount(0)}>Reset</button>
</div>
);
}
export default Counter;
Why learn Angular
Released in 2016, Angular was established by Google as a framework to develop enterprise grade web applications with Typescript (More about Typescript later)
Angular supports
- Single page applications
- Two way data binding
- modularity (a bit like components)
- And more ...
So if you want to build large scale enterprise applications, Angular may be the framework for you.
Why learn Vue
Vue is an open source JavaScript framework known for its simplicity. Vue benefits from its visual DOM ,its light package size, as well as two way data binding
A Vue app is organized with components, and unlike React and Angular, it incorporates JavaScript into HTML, which makes the developer experience much like classic web development, but with all the benefits of modular components.
So if you are looking to build simple interactive web apps in short amounts of time, then Vue may be the best framework to do so!
Example Vue component
<template>
<div class="counter">
<h1>{{ count }}</h1>
<button @click="count = count + 1;">Increment</button>
<button @click="count = count - 1;">Decrement</button>
</div>
</template>
<script>
export default {
data: function() {
return {
count: 0
};
}
};
</script>
Why use Svelte
Svelte is one of the newer JavaScript frameworks out there and this year was nominated the "most loved technology" in the StackOverflow developer survey. This has a good reason: Svelte is extremely simple and straight forward. Svelte is open sourced and has also recently been backed by the company Vercel.
Much like in Vue, Svelte incorporates JavaScript into HTML and is component based, making it very intuitive to learn.
Example Svelte component
<script>
let count = 0;
function increment() {
count += 1;
}
function decrement() {
count += 1;
}
</script>
<button on:click={increment}>
Increment
</button>
<button on:click={decrement}>
Decrement
</button>
<h1>{count}</h1>
Projects
Here are some good projects that will let you master whatever framework you are learning:
- Todo app
- Music player
- Advanced photo gallery
- Function plotter
- Geography quiz app
Backend
Now that you have pretty much mastered the frontend side of web development, it is time to dive into backend. You might have noticed that a lot of the time during frontend development, you have been creation exemplary data, such as pretend profiles, pretend posts, ect ... This is where backend comes in, it will allow users to create data witch will be stored and then accessed by other users.
How does backend work
Most often, backend development consists of writing code that runs on a server and handles requests made by users. These servers that handle request and send back data are often called "API's", short for Application Programming Interface.
There are different types of requests that can be made to an API, some to send data, some to fetch data, some to delete data, ect ... The code you write will handle each request differently, and then process the data sent or requested.
How to learn backend
Frameworks
Unlike with frontend, this can be done with a variety of programming languages with help from backend frameworks.
Here are the most popular backend frameworks for different major languages:
- Python
- Django
- Flask
- JavaScript
- Express
- Fastify
- Nest
- PHP
- Laravel
- ElephantPHP
- Ruby
- Rails
- Java
- Spring boot
You should choose the framework that best suits you, so probably the one that uses your favourite programming language. Find a course or tutorial for that framework, and follow it, but don't follow the project that they are teaching you, rather, try to readapt the information into your own project. This will help you understand things better because you wont just have copied code from some one else.
Pro tip: If you want to learn Express, you should follow me on twitter. I regularly post tips, tricks, and even tutorials about NodeJS and Express!
Database
Once your API starts receiving large amounts of data, you will need to start storing it somewhere. This is where databases come in.
A database is a piece of software used to store data efficiently. For the sake of readability, i will be shortening DataBase to DB
There are different types of databases, with two notable categories:
SQL
SQL, pronounced like sequel is type of DB which stores data in rows and columns. This is by far the most popular type of DB because of its scalability and its fast querry processing. Popular SQL DB's are
- MySQL
- Postgress
- SQLite
No-SQL
As the name suggests, these are all DB's that aren't SQL based. Data is stored under different forms like objects, key-value pairs ... Popular No-SQL DB's are
- MongoDB
- Readis
- MariaDB
Projects
Here are some good projects to explore all the fundamentals of backend development:
- Chat app
- Blog
- Live quiz
- Online Notes
- Photo sharing
Deployment
When you create a website, you usually do so on your laptop or PC, but you might want to make it available to the rest of the world. To do this you have to deploy it on a hosting service.
Hosting works differently for different types of websites, different budgets and different amount of web traffic, so different services are available.
Hosting your frontend
Contrary to popular belief, you don't need to code a complex backend just to serve a purely client side application. There are many services that can do this for you and there are different services for different types of frontend.
Here are some websites that will host any type of front end application or website:
- Vercel
- Netlify
- GitHub pages
- Firebase
- Heroku
- AWS amplify/ AWS S3
These platforms usually have a step by step guide for deploying a website with them.
Hosting your backend
Hosting backend code is a bit more complicated, because it requires a server somewhere in the world to be constantly running that code.
Shared hosting
Shared hosting is where multiple different websites are hosted on the same server. Your monthly or yearly payments will give you acces to a certain amout of resources such as CPU, RAM or memory, which are shared with the other users of that server as well.
This is one of the cheapest forms of hosting, and is probably sufficient for small projects that don't have many users yet.
Pros:
- Affordable
- Pre configured environment
- Server management and administration
Cons:
- Limited resources
- Limited Bandwitdh
- May only tolerate certain programming languages.
Shared hosting platforms:
- BlueHost
- inMotion
- A2 Hosting
- AWS
- Heroku
VPS hosting
A VPS, short for Vtual Private Server, is a form hosting similar to shared hosting, where a sever is shared in between different users. The main difference is that your backend runs on its own independent virtual server. There are usually less websites running on a VPS server than on a Shared hosting server.
With this type of hosting you usually have root access to your virtual server so you can customize it and set it up for any programming language, plus it will probably have more storage space.
Pros:
- Relatively affordable
- dedicated server space
- scalable
Cons:
- Security is your responsibility
- Technical knowledge require
- May still have config limitations
VPS hosting platforms:
- Bluehost
- Dreamhost
- inMotion
- Hostinger
- GoDaddy
Dedicated hosting
As the name implies, dedicated hosting consists of having a whole server dedicated to your backend. This option can usually handle higher web traffic and is only bounded by the hardware limitations of the server.
You are responsible for maintaining all the software on the server, as well as its security.
Pros:
- Full customization
- Guaranteed resource availability
- Stable
Cons:
- Expensive
- Technical skill set required
- Needs regular maintenance
Dedicated hosting platforms:
- AWS
- Azure
- Google cloud
- Linode
- Heroku
Cloud hosting
Cloud hosting is like distributed VPS hosting. Basically your website is run on a netwok of servers across the world. This network is what we call the 'Cloud'.
The major advantage of cloud hosting is that you can scale your servers resources as much as you need, just by adding more servers to the network. It also prevents data-loss and website downtime in the case that one of the cloud providers data centers go down.
Pros:
- Scalability
- Customizability
Cons:
- Expensive
- Cloud engineering skill set required
Cloud hosting platforms:
- AWS
- Azure
- Google cloud
- IBM cloud
- Heroku
TypeScript
The TypeScript programming language is basically a superset of JavaScript with syntax for type. Any valid JavaScript is valid in TypeScript, but it has additional features such as strong typing variables and creating custom types.
One of the main benefits of TypeScript is debugging because to run, it must be compiled to regular JavaScript, allowing the compiler and your code editor/IDE to catch errors in advance.
How to learn TypeScript
First of all experiment with the languages features in small programs, you can use this useful git repository for help. Then try to build some projects.
Docker
Docker is an open source tool developed by Google that allows you to bundle your code into 'Containers' which can be run on any device. It is a key skill in modern backend development and is important for DevOps.
How to learn Docker
I actually have a full blog on Docker that I recommend you read if you want to dive into the subject.
Design tools
If you want to make good looking websites, you probably want to learn some design tools. These will allow you to make sketches and mock-ups of your website, choose colours and fonts...
Here are some commonly used tools:
- Figma
- Canva
- Photoshop
- Adobe Illustrator
- WebFlow
- Coolors
GraphQL
GraphQL is a query language for API's. It provides a type system that allows you to write schemas for your data so that frontend users can request the exact data that they need.
This leads to more efficient data transfer since the client isn't receiving the full payload of a traditional request, only the data it specifically asked for.
How to learn GraphQL
They best way to learn this technology is to rebuild some of your previous backend projects with GraphQL.
Web3 ??
Web3 is an extremely new domain in the tech world. Currently, most backends are hosted on servers and all of users data is controlled by the owners of these servers which are often big tech corporations. The goal of Web3 is to give users full control over their data by creating backend's, called smart contracts, that live on decentralized blockchains.
It may not currently be considered part of web development but in the words of the web3 expert Oliver Jumpertz
I believe that both worlds will merge at some point.
TL;DR
Here is a shortened road map:
- Programming Basics
- Git
- HTML and CSS
- Networking Bacics
- JavaScript
- CSS Framework
- JavaScript Framework
- Backend
- Deployment
- TypeScript
- Docker
- Design tools
- GraphQL
- Web3 ?
Conclusion
As we have seen, web development is an immense domain, that uses many programming languages and services. But don't get discouraged by the sheer quantity of information, because your don't need to know every one of these technologies to be a web developer. Even just knowing HTML and CSS is considered a valuable skill nowadays, and knowing JavaScript is all you need to find a decent job, so take this roadmap with a pinch of salt and learn what you enjoy the most!
If you enjoyed this blog, consider following me on Twitter. I regularly post helpful tips and web development relalted content!